Server Blocks là thuật ngữ chuyên ngành của nginx, server Blocks tương tự như các virtual hosts trong Apache. Server Blocks có thể được sử dụng để đóng gói chi tiết cấu hình và lưu trữ nhiều hơn một tên miền tắt của một máy chủ duy nhất.
WordPress là một mã nguồn mở miễn phí, viết bằng ngôn ngữ lập trình PHP và sử dụng cở sở dữ liệu MySQL. WordPress được biết đến như một CMS miễn phí nhưng tốt, dễ sử dụng và phổ biến nhất trên thế giới.
I.Chuẩn bị
Để tiến hành bài này chúng ta cần phải có VPS đã cài đặt LEMP
Các bạn tham khảo bài trước ở link dưới đây
Xem hướng dẫn ở đây
Chúng ta cần có một hoặc nhiều domain
Ở đây tôi đã có domain là maxserver.com
II.Tiến hành
1.Tạo Server Blocks
Đầu tiên chúng ta sẽ tạo một thư mục để chứa các code Web của chúng ta
# mkdir -p /var/www/maxserver.com/html
Sau khi đã tạo xong thư mục chúng ta cần phải phân quyền và gán user cho nó
# chown -R www-data:www-data /var/www/maxserver.com/html # chmod -R 755 /var/www/maxserver.com/html
Tạo một file index để test xem Server Blocks của chúng ta có hoạt động hay không,
# nano /var/www/maxserver.com/html/index.html
Với nội dung như sau
<html> <head> <title>maxserver.com!</title> </head> <body> <h1>Chuc ban thanh cong!</h1> </body> </html>
Xong chúng ta lưu và thoát. Lúc kiểm tra chúng ta sẽ truy cập thông qua trình duyệt web, nếu trang web của chúng ta hiển thị nội dung này là thành công
Bây giờ chúng ta sẽ cần phải sao chép file cấu hình mặc định của nginx, thành một file cấu hình Server Blocks
# cp /etc/nginx/sites-available/default /etc/nginx/sites-available/maxserver.com
Mở file cấu hình Server Blocks ra
# nano /etc/nginx/sites-available/maxserver.com
Chỉnh sửa file cấu hình Server Blocks như sau
Dòng số 5 sửa thành đường dẫn thư mục của Server Blocks root /var/www/maxserver.com/html;
Dòng số 7 sửa thêm domain của bạn server_name maxserver.com;
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/maxserver.com/html;
index index.php index.html index.htm index.nginx-debian.html;
server_name maxserver.com;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
Kích hoạt file cấu hình Server Blocks lên bằng lệnh sau
# ln -s /etc/nginx/sites-available/maxserver.com /etc/nginx/sites-enabled/
Trong thư mục /etc/nginx/sites-enabled/ có một file mẫu kích hoạt sẵn là default, Chúng ta phải xóa mẫu kích hoạt sẵn đi nếu không nó sẽ gây xung đột
# rm /etc/nginx/sites-enabled/default
Chỉnh sửa lại file cấu hình của nginx một chút
# nano /etc/nginx/nginx.conf
Tìm dòng sau và xóa dấu # đi
server_names_hash_bucket_size 64;
Chỉnh sửa file xong chúng ta lưu và thoát, bây giờ hãy gõ thử lệnh test nginx
# nginx -t
Kết quả như hình dưới là thành công
Chúng ta khởi động lại nginx
# systemctl restart nginx
Để kiểm tra Server Blocks có hoạt động hay không chúng ta truy cập địa chỉ http://<domain của bạn>/ thông qua trình duyệt web, nếu hiển thị nội dung file index.html là thành công
2.Cài WordPress
Tải về Wordpress
Sau khi cài đặt xong Server Blocks, chúng ta tiếp tục cài đặt Wordpress để hoàn thành 1 trang web
Đầu tiên chúng ta tạo một thư mục chứa các file download và vào trong thư mục đó
# mkdir /download # cd /download
Chạy lệnh sau để download file nén của Wordpress về VPS
# wget http://wordpress.org/latest.tar.gz
Download xong chúng ta cần phải giải nén file đó, gõ lệnh sau để giải nén
# tar -xzvf latest.tar.gz
Sau khi giải nén chúng ta sẽ thấy thư mục /wordpress trong thư mục /download , chúng ta sẽ di chuyển tất cả nội dung bên trong thư mục /wordpress về thư mục chứ code là /var/www/paste.vn/html
# mv /download/wordpress/* /var/www/maxserver.com/html
Phân quyền, gán user và group cho thư mục chứa code
# chmod -R 755 /var/www/maxserver.com/html # chown -R www-data:www-data /var/www/maxserver.com/html
Tạo database và user cho wordpress
Ta đăng nhập vào cơ sở dữ liệu
# mysql -u root -p
Sau khi đăng nhập thành công vào trong cơ sở dữ liệu, ta bắt đầu nhập dữ liệu
Tạo database, ở đây tôi ví dụ tạo database có tên wordpressdb
MariaDB [(none)]> CREATE DATABASE wordpressdb;
Để tạo user, thực hiện lệnh sau
MariaDB [(none)]> CREATE USER wordpressuser@localhost;
Set quyền cho user truy cập vào db, để đơn giản bạn hãy gán toàn quyền cho user này (all privileges)
MariaDB [(none)]> GRANT ALL PRIVILEGES ON wordpressdb.* TO wordpressuser@localhost IDENTIFIED BY 'wordpresspasswd';
Refresh cơ sở dữ liệu để reload lại quyền:
MariaDB [(none)]> FLUSH PRIVILEGES;
Thoát cơ sở dữ liệu:
MariaDB [(none)]> exit
Cài đặt Wordpress thông qua trình duyệt web
Truy cập và địa chỉ: http://<Địa chỉ ip VPS>/wp-admin/install.php để thực hiện cài đặt WP.
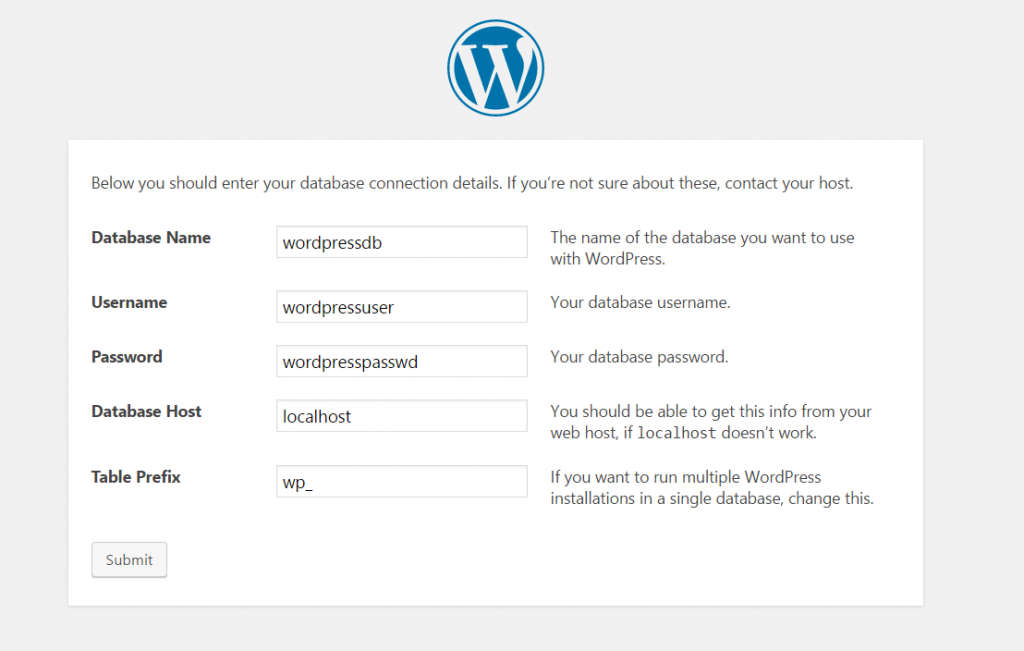
Trang web sẽ báo chúng ta cần nhập cơ sở dữ liệu cho trang web, nhập các thông số chúng ta đã tạo ở trên.
Ấn vào Run the install để bắt đầi cài đặt
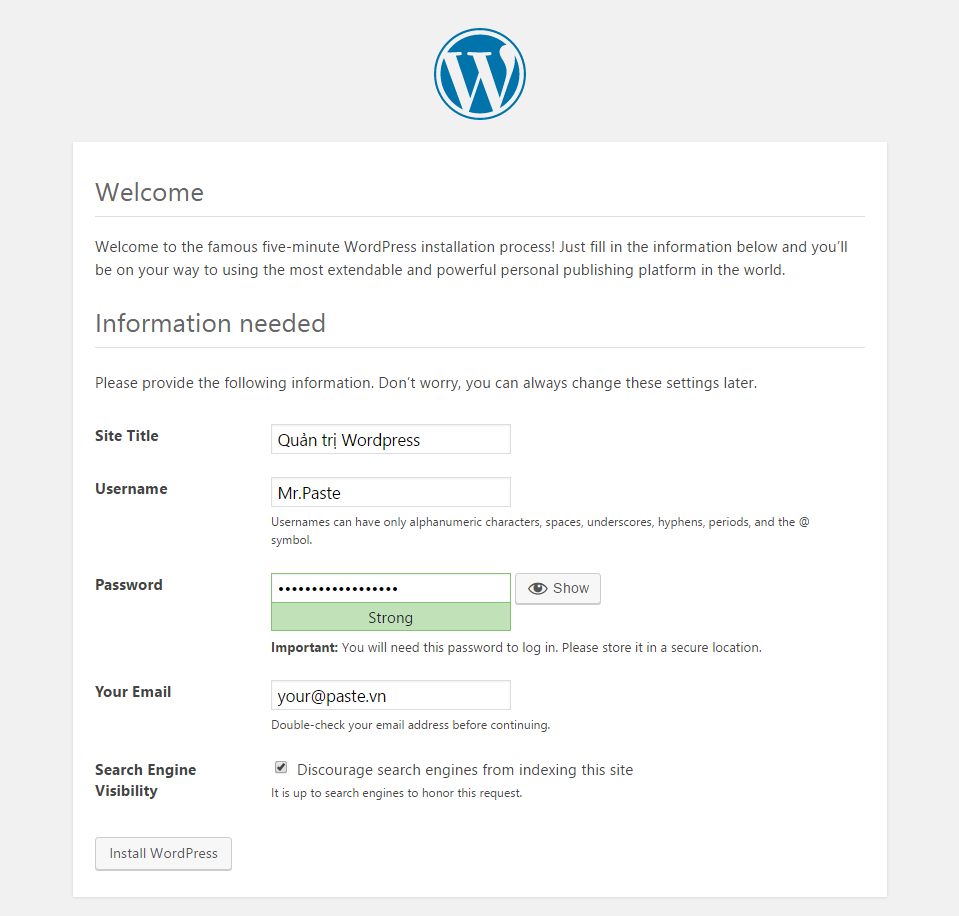
Khai báo các thông số rồi ấn install WordPress
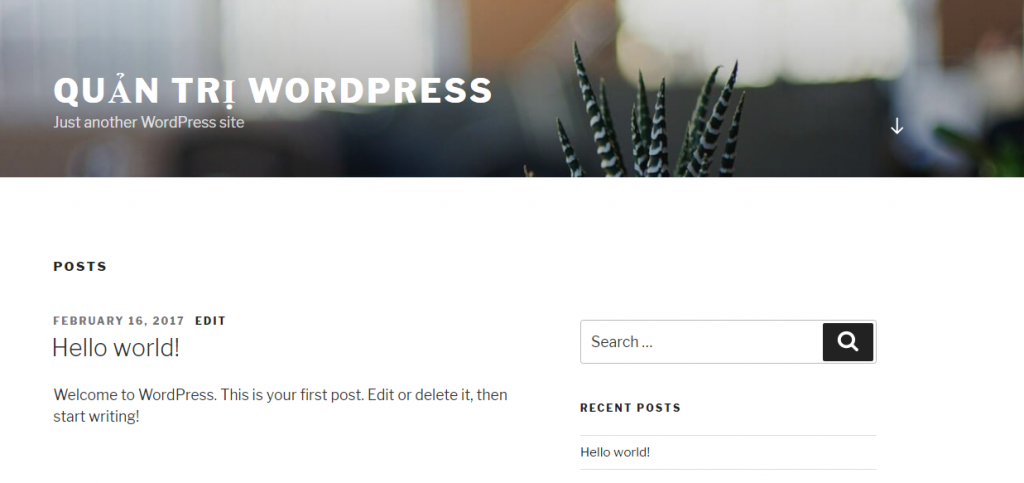
Sau khi cài đặt xong web của bạn sẽ có giao diện như sau
III.Kết
Đến đây là kết thúc bài Hướng dẫn tạo Server Blocks(Virtual Hosts) và cài đặt WordPress trên Ubuntu 16. Bây giờ các bạn đã có khả năng tạo ra nhiều Server Blocks trên một máy chủ và cũng đã tự tạo cho mình 1 trang web có code là wordpress. Hẹn gặp lại các bạn trong các bài tiếp theo. Chúc các bạn thành công!